Os principais objetivos da otimização de sites são torná-los mais atraentes para os visitantes, melhorar a experiência do usuário e aumentar as taxas de conversão. Mas quando se trata de otimização, o principal problema é saber por onde começar. Esse problema leva a mais, como saber o que deve ser mudado e o que deve permanecer intacto.
Essa linha de problemas pode nos levar mais longe na espiral de inação e confusão. É aqui que os heatmaps se encaixam como um salvador heroico. Vejamos quais heatmaps são, como eles podem acelerar a otimização de sites e quais problemas você pode esperar durante um processo de otimização orientado pelo heatmaps.
O que são heatmaps?
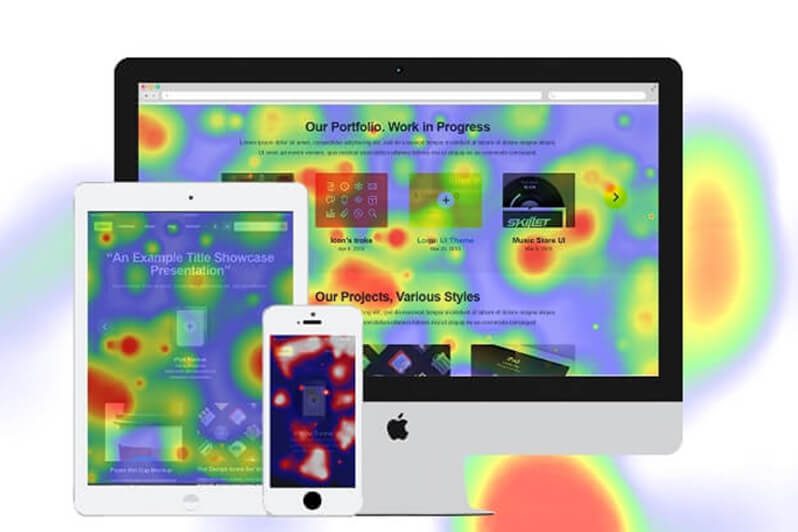
Você provavelmente já ouviu falar sobre heatmaps antes, e você sabe que eles têm algo a ver com a otimização de sites. Na verdade, os heatmaps são usados para mostrar como os visitantes do site interagem com cada página da Web do seu site. E, enquanto estamos nisso, heatmaps são o método mais eficaz para ajudá-lo com isso.
Se você usa o software de mapas de calor, poderá ver em detalhes onde os cliques dos seus visitantes estão. Além disso, você poderá identificar as páginas da Web e os elementos dessas páginas que não recebem cliques.
Heatmaps também são capazes de ajudá-lo a ver o que os visitantes vêem no seu site. Isso ocorre porque o software de mapas de calor rastreia os movimentos do mouse dos visitantes. É como ter um localizador de GPS conectado ao mouse de cada visitante, registrando constantemente seu comportamento.
Ao utilizar cores, o software de mapa de calor gera um relatório visual que representa a atividade dos visitantes do site. Esses relatórios são muito fáceis de ler. As cores mais usadas são vermelhas, laranjas, verdes e azuis. Os vermelhos e laranjas são usados para marcar as áreas com as quais os usuários interagem frequentemente, enquanto os verdes e azuis são usados para destacar áreas ou elementos com o menor potencial de interação.
Não é por acaso que especialistas em otimização de sites se referem a heatmaps como uma forma de narrativa visual.
Como funcionam os heatmaps?
O heatmapping não é um método novo no processamento e representação de dados. É uma antiga técnica de análise estatística que remonta ao século XIX. Eles são adequados para representar dados complexos porque os heatmaps são fáceis de ler e entender, ao contrário dos gráficos e tabelas.
O primeiro passo para criar uma representação visual de dados analíticos é a criação de mapas. As páginas da web que você deseja obter são divididas em elementos que podem ser interagidos. Os elementos são agrupados por suas tags e elementos maiores que os contêm, os chamados elementos pai.
Quando o mapeamento é concluído, o software de mapa de calor começa a rastrear e registrar a atividade dos visitantes do site. A atividade de cada visitante é sinalizada e armazenada no banco de dados. Este software garante que rastreia apenas a atividade de visitantes únicos, para que você obtenha os dados mais precisos.
As atividades são registradas em tempo real e os relatórios são gerados da mesma maneira. Sempre que visualizar o relatório, você poderá ver os dados mais recentes, o que torna os heatmaps uma ferramenta incrivelmente valiosa para rastrear a eficácia das alterações e ajustes do website.
Tipos de heatmaps
Além dos heatmaps clássicos, apenas mostram a atividade dos visitantes em relação a cliques e movimentos do mouse. Há outros heatmaps disponíveis.
Mapa de rolagem – Você já se perguntou se deveria usar um conteúdo mais curto ou mais longo? Onde você deve colocar sua chamada à ação (CTA)? Bem, um mapa de rolagem pode ajudá-lo com isso. Os relatórios de mapa de rolagem mostram a proporção de rolagem realizada pelos visitantes antes de eles decidirem sair da página da Web ou do site.
Os mapas de rolagem podem ajudar você a identificar a duração perfeita do conteúdo ou o espaço reservado para o seu CTA. Os relatórios de mapas de rolagem também contêm cores. Uma súbita mudança de cor indica que o visitante chegou a um fim lógico – uma seção do site onde eles não vêem mais um motivo lógico para continuar rolando.
Mapa de confetes (clique) – O mapa de confetes é uma versão avançada do mapa de calor comum. O relatório do mapa de confetes é gerado em alta resolução. Isso ocorre porque contém cliques individuais de visitantes do site. Esses cliques são representados por pontos coloridos.
Com um mapa de confetes, você pode identificar elementos não clicáveis nos quais os usuários ainda clicam. Esses elementos são os que frustram os visitantes, fazendo com que eles saiam do seu site. Com esses dados, você pode melhorar a navegação do seu site e fornecer aos usuários o que eles desejam.
Mapa de sobreposição : no relatório de mapa de sobreposição, você poderá ver porcentagens de cliques por elemento em seu website. O mapa de sobreposição mostra o desempenho de cada elemento individualmente. Esses relatórios fornecem informações rápidas. Eles são muito úteis se você quiser verificar rapidamente o desempenho de elementos diferentes depois de fazer alterações sutis no site.
Mapas em foco – Os mapas em foco são uma representação dos dados do movimento do mouse. Eles destacam as áreas de uma página da Web que foram passadas pelo mouse de um visitante. Os mapas suspensos ajudarão você a ver como os visitantes lêem suas páginas da web.
Mapas de atenção – Se você quiser ver quais elementos da página são os mais atraentes para seus visitantes e, portanto, obter mais atenção, os relatórios de mapa de atenção podem ajudá-lo. As métricas que entram na equação são: Os elementos da página da Web mais visualizados, a distância percorrida pelos usuários e o tempo gasto na página. Se você deseja otimizar seu site com seus visitantes em mente, os mapas de atenção são projetados para serem seus guias perfeitos.
Benefícios do Uso de Heatmaps
Cada site está gerando tráfego e cada elemento do site contribui para a geração de tráfego. Se você quiser ver quais elementos estão funcionando conforme o esperado e identificar aqueles com baixo desempenho, os heatmaps são seus melhores amigos.
Ao melhorar o desempenho de elementos individuais, você melhora o desempenho do site como um todo – gera mais tráfego, melhora as taxas de conversão e aumenta o tempo que os usuários passam no seu site.
Aqui estão os principais benefícios do uso de heatmaps:
Teste de usabilidade do website – Com heatmaps, você poderá ver quais funções do visitante do seu site são mais usadas e quais são obsoletas. Se você melhorar a funcionalidade dos elementos usados com frequência no seu site, você aumentará automaticamente a usabilidade do seu site e melhorará a experiência do usuário em geral.
Os elementos que não chamam a atenção dos visitantes podem ser removidos para limpar o layout do seu site e melhorar a velocidade de carregamento do site ou revisados e tornados mais atraentes. Por exemplo, se você identificar o elemento sem nenhuma funcionalidade que está sendo clicado, considere adicionar alguma funcionalidade a ele e remova elementos que não geram atenção.
Posicionamento e otimização de anúncios – Os mapas de atenção são ótimos quando se trata de identificar os elementos mais atraentes do seu website. Se você deseja exibir anúncios em seu site, coloque-os nas seções do layout que chamam a atenção de seus visitantes.
Isto é extremamente importante se você estiver no negócio de marketing afiliado. Ao utilizar os mapas de atenção, você poderá aumentar as taxas de conversão e o retorno do investimento (ROI). Por outro lado, se você perceber que os anúncios estão exatamente onde precisam, mas ainda não estão chamando a atenção, você deve otimizá-los. Considere alterar a imagem e o texto do anúncio para que ele se encaixe no tema do seu website.
Posicionamento de links – Deseja obter mais cliques nos links que você colocou em sua postagem no blog? Você não terá nenhum se eles estiverem além dos fins lógicos em suas páginas da web e posts de blog. Utilize mapas de rolagem e passar o mouse para ver se os visitantes estão até considerando clicar nos links. Realoque-os e mude o texto âncora para melhorar o desempenho do link.
Colocação de CTA – o posicionamento de CTA é uma das práticas mais exploradas na otimização de sites. No entanto, depois de seguir respeitosamente as práticas recomendadas, reveja os heatmaps para ver o que está acontecendo com os visitantes do website e com o CTA. Talvez você ainda precise fazer pequenos ajustes para atender às expectativas de seu público.
Você pode usar mapas de confete (clique) e de sobreposição para identificar cliques distraídos. Você precisa garantir que os visitantes estejam focados em um CTA claro. Ao remover os elementos de distração da imagem, você aumentará o desempenho do CTA.
Se você não usou um CTA antes, poderá encontrar o ponto ideal revisando os mapas de atenção. Identifique o elemento que atrai mais atenção e coloque o texto e o botão do CTA diretamente abaixo ou acima dele.
Otimização de formulários on-line : se você usa formulários no seu website, é importante garantir que eles não afetem a experiência geral do usuário. Com os heatmaps, você pode identificar os campos que estão causando a repercussão dos visitantes em seu website e fazer ajustes específicos para evitar que isso aconteça novamente.
Se o formulário on-line não estiver chamando bastante atenção, você poderá usar os mapas de rolagem e de atenção para encontrar um local perfeito para isso. Como os heatmaps registram dados para cada elemento, você pode usar os relatórios para ver como os elementos individuais de um formulário on-line são executados.
Você pode usar isso para melhorar os títulos dos formulários, formar o botão e o texto da CTA (clique aqui, ir, enviar), número de campos, número de campos opcionais etc. Além disso, você pode acompanhar o efeito de cada alteração e fazer ajustes sutis com risco mínimo para a experiência do usuário.
Otimização do carrinho de compras do E-commerce – Atenda aos visitantes que estão na página do carrinho de compras. Eles estão prontos para comprar, então torne esse processo o mais suave possível e otimize a página para converter melhor.
Heatmaps podem ajudá-lo a posicionar os elementos importantes para que eles fiquem mais visíveis. Por exemplo, verifique o desempenho do banner de frete grátis, a posição do botão Comprar / Checkout e os elementos irrelevantes que chamam a atenção dos clientes.
Toda vez que você fizer uma alteração, veja como isso afetou a interface do usuário e a experiência revisando os heatmaps gerados recentemente.
Problemas comuns
Embora as ferramentas de mapa de calor sejam ativos valiosos no processo de otimização de sites, há alguns problemas que podem surgir. Felizmente, esses problemas podem ser evitados com pesquisa e planejamento detalhado.
Comprometer-se com uma ferramenta de mapa de calor antes de estabelecer uma meta é o problema mais comum que surge quando você vê o relatório de mapa de calor pela primeira vez. A pergunta que pode ser iniciada nesse momento é: “E agora?” É por isso que você precisa definir as metas de otimização de website antes de começar.
Se você quiser aumentar o tráfego do site, a última coisa na sua lista é a análise do mapa de calor. Para este propósito, você quer considerar o desenvolvimento de uma estratégia de SEO e marketing social. Por outro lado, se você quiser encontrar uma razão por trás da alta taxa de rejeição, os heatmaps são a melhor solução.
Sequencia que você deve seguir:
- O que você quer melhorar no seu site?
- Qual métrica é equivalente para essa melhoria?
- Qual é o melhor método?
- Se o software de mapa de calor é o que você precisa, qual tipo de mapa de calor funcionará melhor?
- Quando você identificar o problema e implementar uma solução, teste-o.
- Repita o processo até que você esteja satisfeito com o resultado.
Um mapa de calor é apenas um método de otimização de site. Quando emparelhado com outros, oferece resultados surpreendentes. Portanto, tente não depender apenas dos relatórios do mapa de calor. Compreender o comportamento do usuário e satisfazê-lo com sucesso são duas coisas completamente diferentes. Fique por dentro de seu jogo e siga as melhores práticas de otimização de sites e experiência do usuário.
O que o mapeamento de calor nos ensinou até agora?
Especialistas vêm usando heatmaps há muito tempo. Aqui está o que eles aprenderam até agora:
- Na maioria dos casos, a atenção de um visitante do site é direcionada para o lado esquerdo do seu site. Portanto, certifique-se de usar elementos localizados deste lado para transmitir sua mensagem de maneira mais eficaz.
- Os visitantes do site geralmente leem conteúdo em um padrão em forma de F. Existem muitos estudos que comprovam essa natureza de leitura on-line. Portanto, certifique-se de ter títulos e subtítulos poderosos em suas postagens de blog.
- Se você estiver usando imagens de pessoas em seu site, verifique se elas estão no conteúdo que você deseja que seus visitantes leiam. Estudos de Heatmaps nos mostraram que as pessoas geralmente seguem a direção do olho da pessoa em uma imagem.
- Os contrastes de cores são poderosos sinais de trânsito que guiarão a atenção dos visitantes em todo o layout do site.
- Seu conteúdo mais importante deve estar localizado no topo da página da web. Os visitantes prestam mais atenção durante os primeiros segundos de chegada ao seu site. Use essas informações para entregar as informações mais importantes primeiro.
Heatmapping é definitivamente o método mais poderoso quando se trata de descobrir os padrões de comportamento dos visitantes e distinguir elementos de páginas da web de alto desempenho. Depois de aprender a ler um mapa de calor, você poderá ajustar o design do site para maximizar a experiência do usuário, aumentar as conversões e fazer com que os visitantes queiram ficar por mais tempo.
No final, se você decidir usar heatmaps para personalizar seu website para seu público-alvo, siga as etapas da seção “Problemas comuns”. Em muitos casos, os heatmaps identificarão o problema para você, mas você ainda terá que consultar um profissional para aproveitar ao máximo o processo de otimização do site.